雖然開發者工具中已經提供相當豐富的功能,也一直持續發展中。不過 Google 有開放提供可裝在開發者工具的擴充功能的 API,像是目前大多主流的前端框架的開發者,都有提供相關的擴充功能,方便使用框架開發應用的人可以進行除錯。
所以今天就來整理目前前端三巨頭 - React、Vue 跟 Angular 可以使用的擴充功能吧!
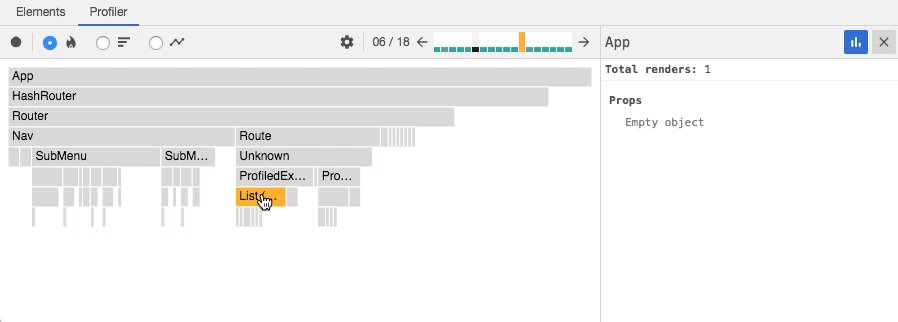
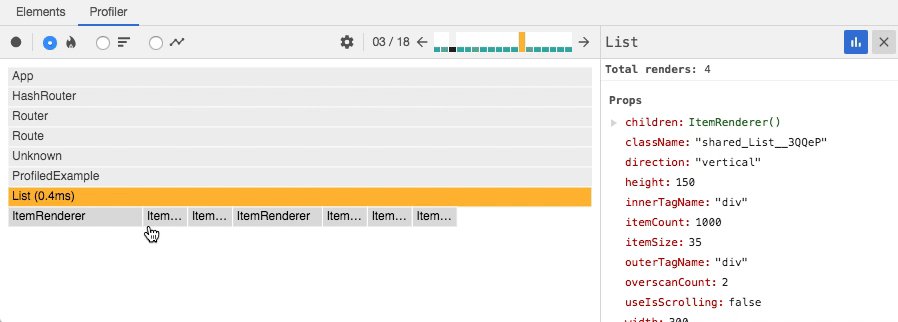
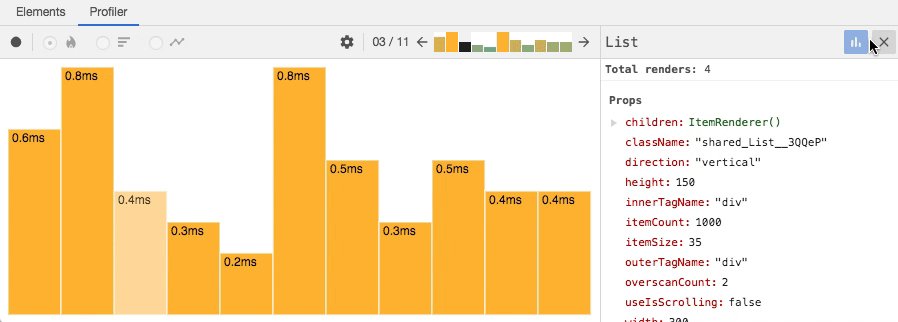
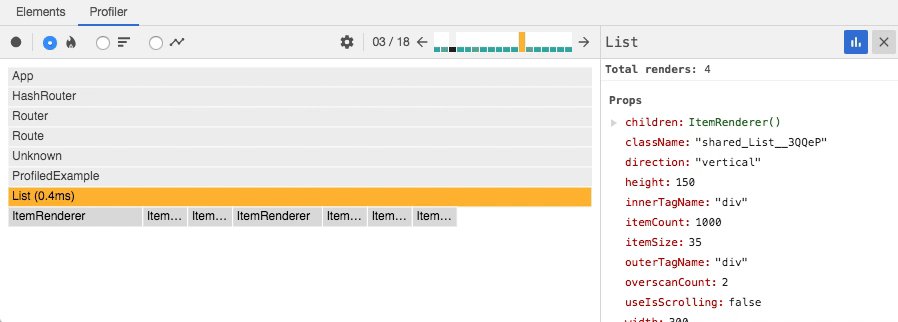
由官方 Facebook 提供給 React 開發者的除錯工具。因為 React 是以 vDOM 加上狀態管理觸發渲染的機制,所以在元素面版呈現的已經是更新過後的 DOM,並無法對元件的階層關係或狀態資料進行檢測或除錯。
為了方便開發者在瀏覽器中也能進行偵錯,官方的擴充功能主要有提供兩種功能

如果有導入 redux 進行應用的狀態管理,那這個擴充功能算是必備工具啦。
只要有打開工具,從載入到使用者的每個動作所發送的 Action 跟 State 都會清楚的紀錄,並且我們最關心的狀態變化,也能透過 Diff 的功能觀察某個 action 後變動的值。
另外還有繪製 redux 的架構樹狀圖,方便開發者快速掌握了解應用的狀態管理,另外還有其他更深入的操作,可以參考官方提供的教學文件喔。
跟 React 一樣,可以瀏覽元件的階層關係、狀態值,甚至還可以對狀態進行修改,查看頁面的變化。

跟以上提到的一樣的基本功能一樣,不過在圖表的呈現上還蠻完整的,像是 Injector Graph, Router Tree 等。
